Houdini Advent Calendar 2020 Day 2th
- Alidade

- 2020年12月2日
- 読了時間: 12分
investigator:Alidade
プロシージャルっぽくモデリングしていける方法を少な目のSOP数で纏めてみました
モデラーの視座から見たHoudiniの解釈でモデリングしていける方法で
クリスマスシーズンに相応しいオーナメントを作って行きます。
今回パラメータを担う専門ノードは作りませんが
モデリングが楽しく覚えられそうな手順を紹介します。
今回使用するHoudiniのバージョンは18.0.499です
比較検証用のhipファイルは後述になりますがあります(【補遺1】直前項)
1:オーナメントの中心部を作る
geo1の中にダイブしsphere1をジオメトリの中に作ります
geo1にORNAMENTと名前をつけておきます。
sphere1をPolygonMeshに指定
Uniform Scaleは2でRowsは512、Columnsも512とします

2:マテリアルをつける
タブを移動します。
作業中のオブジェクトタブからマテリアルタブに移動し
マテリアルタブをアクティブにします 以下、作業に移ります

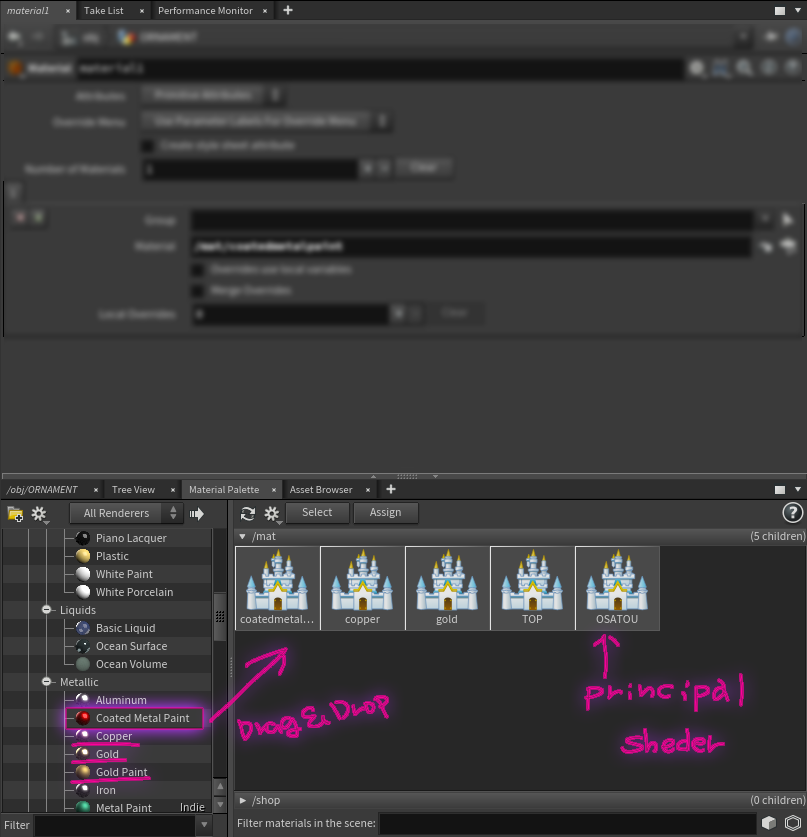
マテリアルタブ内でオーナメントの下地にしたいメタリックなシェーダーを
5つ程度好きなマテリアルパレットからドラッグアンドドロップしておきます
5つあるうちの2つはメタリックがかかっていない不透明マテリアルにして
2つは名前を変更しておきます(TOP/OSATOU)
※プリンシパルシェーダ推奨
再びタブを移動し オブジェクトタブに戻ってマテリアル指定します
マテリアルパレットを作れたらmaterial SOPでマテリアルを呼び出しておきます
マテリアル指定方法は紫色の小さめな囲いの中で
/mat/coatedmetalpaintと指定します

3:attribpaint SOP上でラメを散らすためのマスクを描く
attribpaint SOPを作り、アトリビュート名をmillorにします

モデルが描画されているウィンドウ上にマウスカーソルを置き enterすると
ヒートマップのような感覚のインフルエンスマップが描けるようになります
適当に好みの柄を手書きで書き込みましょう

4:scatter SOPでグリッターの散り方を調整
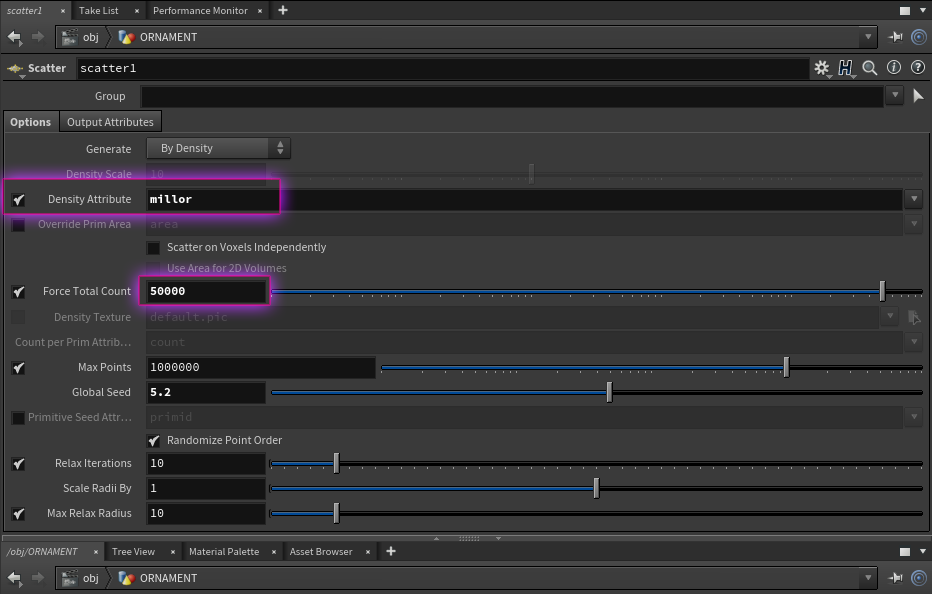
scatter SOPを下層流域に接続します

scatter SOP内の設定は以下の通りになります Density Attrivuteをチェックし
millorという名前にしたアトリビュートを呼び出します scatter数は50000にします

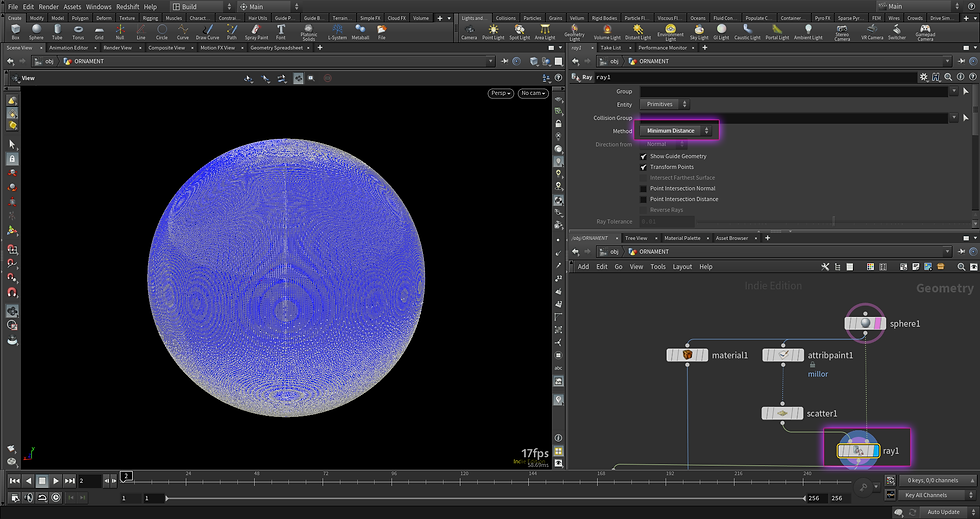
5:ray SOPを用意しマージします
scatterとsphireをray SOPで繋げます

マージの接続は以下になります merge SOPを呼び出しこのように接続します

6:もう一つsphere SOPを用意します
細かい粒状のグリッターを作りたいので何か形状を用意します(sphere推奨)
マテリアル指定もしておきます(copperかgold推奨)


copytopoints SOPを作りマテリアルからcopytopointの左側に繋げておきます。
7:nomal SOPを用意しray SOPからつなげ球面(sphire1)に対するノーマルを取る
ポイントに対してノーマルを取る設定にしておき
raySOPの下に繋ぎ、copytopointの右側に接続します

8:二つのattribrandomize SOPを取りランダム感を出す
何か物足りない要素を感じますね ランダム感が足りないので
二つのattrobrandomize SOPを使います
一つ目のattrobrandomize SOPにはN(ノーマル)を指定し適当にパラメータを調整します(今回はデフォルト値)
二つ目のattrobrandomize SOPにはpscale(ポイントスケール)を指定します
(これもデフォルト値)


二つのattrobrandomize SOPが出来たらnomal SOPの下に接続し copytopoints SOPの右側に繋げます

最後はmerge SOPでraySOP materialSOP copytopoinsSOPを繋げておけば
本体は完成です
9:オーナメントの座金のようなものを作る(ナスカン留め)
tube SOPを作ります
tube内のHeight値からCenterのY軸にHeight値の半値を入れるので
CenterのY軸にch("height")/2と入力します

tranceform SOPを作ります
Y軸にはch("../sphere1/scale")を入れ 呼び出し先に指定します

blast SOPを作り Delete Non Selectedチェックを入れPrimitive指定で0番のプリミティブのみを残す選択にしておきます。
Groupの値に0を入れるのを忘れないでください
チェックボックスのチェックの入れどころは以下の通り

extractcentroid SOPを使いますMethodはBoundingBoxCenterにします

10:オーナメントのナスカン留めの上部を作る
もう一つtube SOPをつくります 形状の属性はPolygonに指定
横倒しにしたいので今回はRotateのXを90にしてみます
Columsは可変するのでお好みで(今回は22にしました)

clip SOPを作りDirectionのY軸を1とし輪が半分になるようにします

polyextrude SOPを呼び出し Distanceに0.256と入力(お好みのバランスでも良い)

transform SOPを作ります
Uniform Scaleは0.25で Pivot TransformのY軸にのみ$YMINと入力します

copytopoints SOPで繋げ mergeしていきます

マテリアルをmaterial SOPで指定 goldかcopperにします(今回はgold)

11:最終マージ
SOPの処理順はこのような配置になっているのが理想です
それらをもっとわかりやすくする為にSOPのレイアウト修正をしていきます
出来上がったパーツのSOPを最下層にあるSOPからmergeし null SOPで閉じておきます
nullの名前は適当でいいです(OUT_BODYとしました)

こんな感じで紫の囲いの中などをクリックすると
レイアウトの補助ツールがPOPしてくるので整理整頓していきます

手順
1: 区切りたいSOP群をドラッグしながら選択しSOPの外側が黄色の枠になるようにします
2: そのまま紫の小さな枠内のアイコンをクリックすると無色の枠が作られ
色を変えたい場合カラーパレット状のアイコンをクリックして変更できます
3: null SOPを作りmerge SOPの下に繋げて名前を付けておきます

これでオーソドックスなクリスマスオーナメントは完成です。
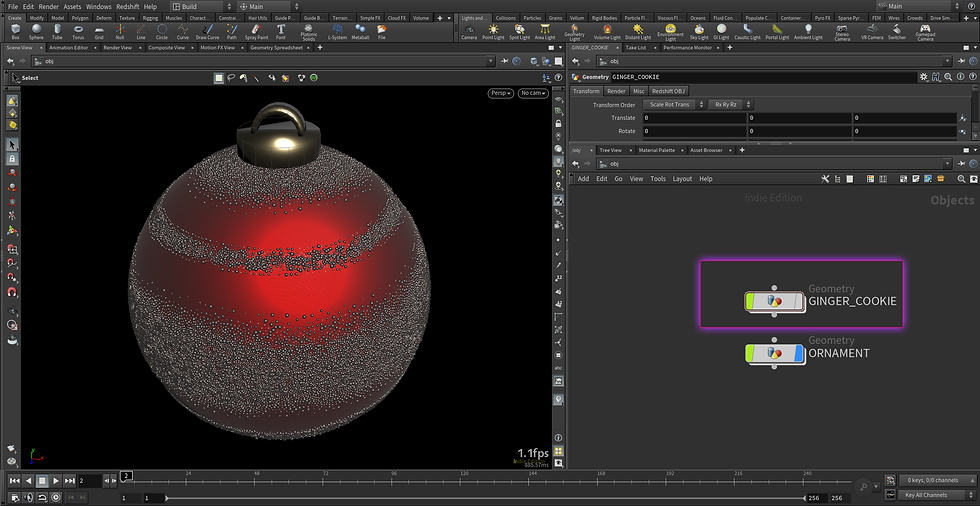
12:ジンジャークッキー型の作例
出来上がったクリスマスオーナメントのコピーを作り
今度は改造をしながらジンジャークッキー型のオーナメントを作ります。
徐々に煩雑な作業になっていくので球体のオーナメントで終わらせたい場合、
後述の補遺1あたりに飛んでさらりと流しておけることも可能です。
では始めます
Uキーでobj階層の上部に行き
geo1から名前を変えたORNAMENTノードをコピーします
(作れたノードを選択ctrl+c の後ctrl+v)
名前をGINGER_COOKIEとします

13:座金 あるいはナスカン留めの改造
GINGER_COOKIEにダイブして左側にレイアウトしたノード群を2行目まで残し
右端にあったオーナメントの本体のSOP群は削除します
残ったSOPを少しだけ改造していきます

clip SOPを変更します
Z軸を1にし 他の軸は0として円柱がスライスされる角度を変えます

polyfil SOPを接続
SinglePolygonにしPatchGroupのグループ設定をONにします(グループ名はpatch)

polyextrude SOPを接続します
Group指定を先ほど設定したグループのpatchにしDistanceを0.15にします

を接続します
Group指定を先ほど設定したグループのpatchにしDistanceを0.15にします

transform SOPの指定はTranslateのY軸にのみ↑カーソルをあててください

カーソルを合わせたらこのようになると思いますが 続けて以下のエクスプレッションを
入れてオーナメントの座金を固定します。
bbox("../transform3", D_YMAX)-0.25

続いて座金の先にあるナスカン留めの位置を改造します
Pivot TranslateのY軸には$YMIN Z軸には$ZMIN/2と入力します。
※これは、Y軸はオブジェクトが持つ中心ピボットの位置をY軸の最下部に移動し
Z軸に至ってはZ軸の最下部より1/2の半数とする指定方法になります。
先に使ったbboxの指定方法については後述しますが今はとりあえず置いておいて
先に進みます。
14:アイシングクッキーをtrace SOPで作る
trace SOPというとても便利な機能があるのですが、
それはPhoroshopなどで書いた2DシルエットをHoudini内に呼び出せる機能があります
シルエットから立体を起こせる機能なのでこれを覚えるとハンドメイドアクセサリーのような物などがそこらじゅうに作れるようになるので覚えておきましょう。

trace SOPを呼び出したらScale To Sizeを100×100にします
Thresholdは0.5
タブを移動し
FiltersのRemoveBordersにチェックが入っているかを確認し
BorderWidthは2か確認します。


※よくあるかもしれない事ですが、
Boundary Colorの指定がネガポジ反転だったりする事があるので
デフォルト設定に安心ができない環境であればそこまで確認してください。
今回は黒がクロマキーで生かされる色の指定になります(白は消える側です)

お好みに合わせてシルエットを作れるので 絵のピクセルを合わせて
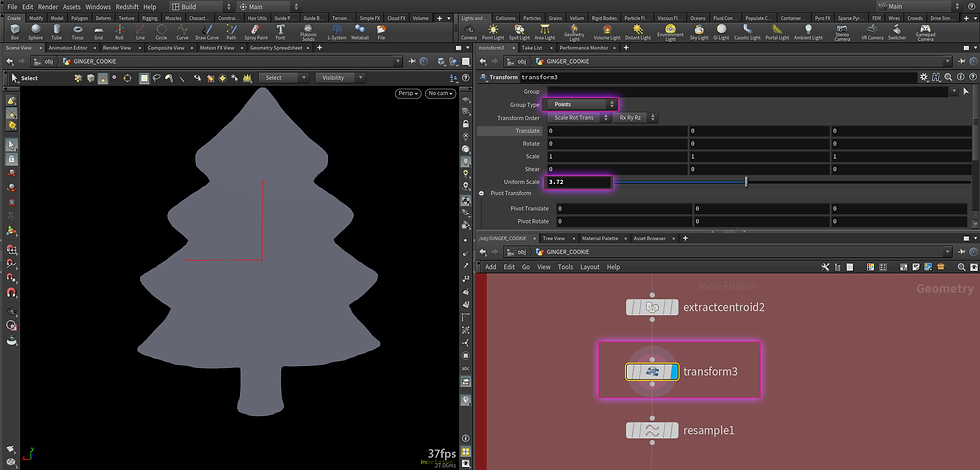
好きな絵を上書きしてみたりしてください(今回は1024×1024です)上手くできた場合、Extract Centroid SOPをtrace SOPの下に接続 設定は以下を守ってください

transform SOPを接続しますGroupTypeはpointsを選び
UniformScaleは3.72程度にします(シルエットを変えた場合は自己で好みになります)

resample SOPをtransform SOPの下に接続します
Lengthは0.1程度で良いかとおもいます
(ここでクッキーがハイモデルディティールかどうか調整する所なので)

poilyextrude SOPを作り resample SOPの下に接続します
Extrusionタブが押されている事を確認したら
Distanceは0.532
insetは0.246
Extrusionタブの中のチェックボックスを
Output Front
Output Back
Output Side
が使える状態か確認し それぞれ
extrudeFront
extrudeBack
extrudeSide
のグループ分けが出来ているか確認してください

このグループ分けがきちんと出来ていないとグループが目的通りに分かれていかないので
Extrusionタブの中で有効化しておいてください。
15:クッキーの幅をextrudeした際のグループ処理の仕方
blast SOPは実は選択範囲の正負を反転させる事ができるので
まるで錯謬があるような使い方にはなりますがblastの意味とは真逆の使い方ができます。
blast SOPを3つ作ります 3つのblast SOPには全て
Delete Non Selectedのチェックボックスを入れます

GroupはextrudeFrontにします↑
すぐ下にextrude SOPを入れておきます
新しくextrude SOPをtabキーから呼び出して作ってください
今度はDistanceを0.05とし他はデフォルト設定のままで繋げます

厚みの上に厚みがついた形になると思われますのでその設定ができたら次に移ります。

GroupはextrudeSideとextrudeBackにします↑
スペースキーでグループ名を分けるときちんと2つのグループが選ばれている事になるので
スペースキーで区切ってください

真ん中のblastで選択したグループはマテリアルをつけます
マテリアル指定は/mat/coatedmetalpaintにします

3つのうちの右端に配置したblast SOPはグループ指定は再びextrudeFrontですが
GroupTypeを変えてしまいます TypeをEdges(エッジのみ)に変えます

右端のblast SOPの下にfuse SOPを接続し接合するスナップの閾値を変えていきます
(シルエットを変えた人は独自に変えてマージしてください
大体Mayaのマージ機能のSetting内でTreshold指定していく感覚と同じです)

閉じたラインになれたらresample SOPを繋げます
設定はLengthが0.086程度にして調整していきます

transform SOPを接続し TranslateのZ軸にch("../polyextrude4/dist")を入れます
※この指定方法は前もって厚みの上に厚みがついた形になった
extrude SOPの住所を呼び出し その厚さの上に
前もって分けておいたエッジのグループをZ軸に合わせて移動させる指定方法になります。
ch("../polyextrude4/dist")とは
今回、polyextrude4というSOPのDistanceの座標の先に
合わせたいオブジェクトを入れたい軸方向に合わせる という使用方法になりますが
chとはどこのSOPを指定する時も使う共通の言葉遣いなので覚えておきましょう
指定SOPの住所がどこか指定する際の宣言みたいな感じです。
16:アイシングの幅を作っていく際に
さて、前もって作っておいたこの↓polyextrude SOPにディティールをつけていきます

不思議な質感を求める際にダイナメッシュのような感覚で崩していけるSOPがあるので
早速作業に移ります。
17:クッキーのアイシングの臨場感の出し方
左端にあるpolyextrude SOPの下にvdbfrompolygon SOPを接続します。
クッキーの上にあるお砂糖に幅を与えた面状のアイシングが作られている作業箇所に当たります

Voxel Sizeは0.02です
念のためDistanceVDBとして使われているかチェックしてください
次は、convertvdb SOPをその下部に接続します。

Convert ToはPolygonに必ず指定します↑紫の小さめな囲い参照↑

mountain SOPをconvertvdb SOPの下に接続します
Heightは0.05
Element Sizeは0.28
※この辺はシルエットに変更を加えた場合、独自で勘所を探っていく必要があるので
あくまで目安です。
出来たらmaterial SOPを作っておきます マテリアルはTOPに指定して繋げます。
(/mat/TOP)

18:アイシングクッキーのアイシング外枠を作る
作業領域が変わります
右側のblast SOPで作っているアイシングクッキーのエッジ作りに入ります
作っていたtransform SOPの下にSOPをつなげていきましょう

polywire SOPをtransform SOPに繋げ WireRadiusを0.05にします
角を丸めにしたい場合はDivisionsを調整してもいいでしょう

material SOPをPolywire SOPの下に繋げます マテリアルはOSATOUにします

19:半プロシージャル的な手書きアイシングで飾りを盛り上げていく
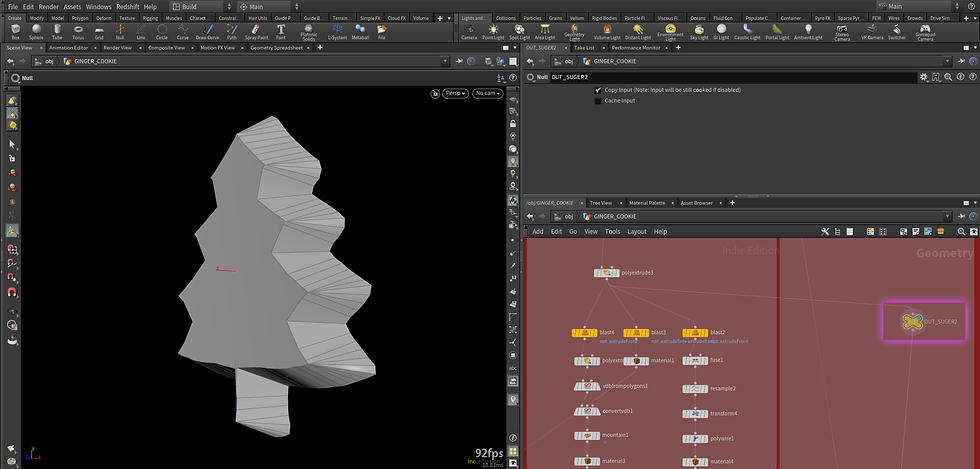
グループ分けされる前のpolyextrude SOPの下部からnull SOPを作り繋げておきます
nullはOUT_SUGER2と名付けておきます

blast SOPを作りGroup設定をextrudeFrontにし Delete Non Selectedに指定
選択したグループが消されない設定にし その下に接続

drawcurve SOPを新規に作り rey SOPでblastで生かしたextrudeFrontグループ名を
先に呼び出しておきます 下図のようにSOP同士は繋げておきます↓

グループが必要なのでgroup SOPを作りblast SOPの下とray SOPの上部に割り込ませる為
紫の枠内の設定どおりに設定し groupSOPを割り込ませます

出来たgroup SOPの下に何も設定に触れていないtransform SOPを付け足して繋げます
これは後で役に立つSOPなので忘れずに入れておきます

※アイシングを描くにあたって
今まで作って来たSOPを集約する必要があるのでmerge SOPを使ってまとめます
下図のようなレイアウトにするためにビューポートを書き込みやすいように動かしておきますが、
まずはmerge SOPを作り紫の枠内をクリックしテンプレートが働くようにしておきます
繋げ方は更に下図を見ながらやります

右端のray SOP以外はmaterial SOPの下部からmerge SOPに伸ばし繋げてください

画面のビューポートのレイアウトが絵を描きやすいような位置からの投影になったら、
drawcurveSOPに移動してアイシングシュガーを位置に合わせて描き込んでみます

※書き込む際にはdrawcurve SOPを選択した状態で
モデルが表示されているビューポート領域にマウスカーソルを移動させ、
Enterキーで描画が始められます。
(下部のSOP群にドロー行為が反映されるので↓のハリガネ状態になります)
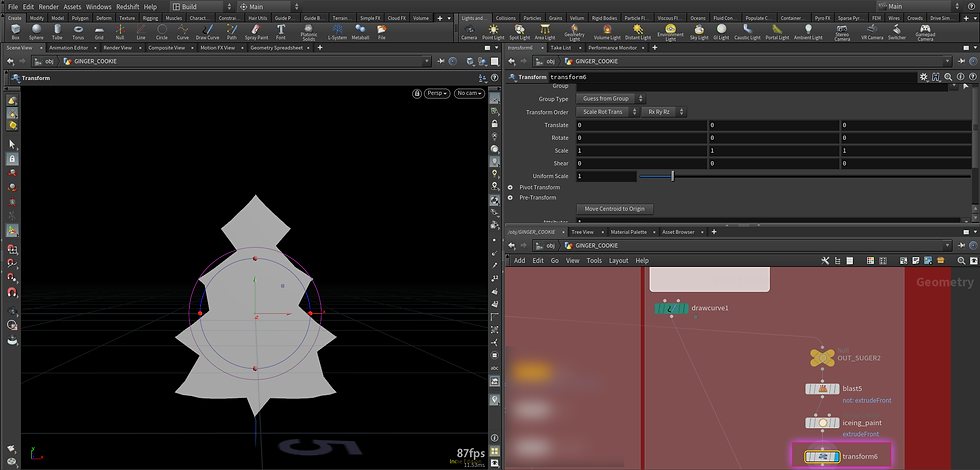
SOPを一旦移動し 今度はtransform SOPを作りray SOPの下に繋げていきます

繋げたtransform SOP のTranslateのZ軸にch("../transform6/tz")+0.05
と指定しておき、更にPivotTranslateのZ軸に$CEZと入れて
Z軸のピボットを固定しておきます。
polywire SOPを反映させていきます transform SOPの下部に繋げます
最終的なWireRadiusは0.028程度ですが お好みで

何かガタガタしているのでワイヤーが成立するポイント数を整理したい場合は
drawcurve SOPの下部にresample SOPを入れ調整します(今回はデフォルト)

綺麗になったのでmaterial SOPを作り下部に繋げていきます
マテリアルはOSATOUにします(/mat/OSATOU)

最後にpolywire SOPのパラメーター設定を微調整して絵面のバランスを整えます

何か伸びすぎていたりしますね・・?必要のないモディファイヤをそぎ落とすように
チェックボックスを消したりして角の立ち方を整えます

まぁ こんな感じでいいかなみたいですが調整が終わりました。
20:最終マージとNull SOPの処理
SOPの並びは以下の通りが理想です樹状のような処理群を整える際、
水色のワイヤの上でマウスを押しながらAltキーを押してワイヤをドラッグすると
Blenderの分岐整理のような玉状のポイントが出て来て折れ曲がるようになるので
それで綺麗な見た目になります。

最後にnull SOPを作りOUT_BODYという名前にしてモデル生成の機序を閉じます

これでジンジャークッキー型のオーナメントの生成も終わりです おつかれさまでした
確認用のhipファイルはこちらになります。
【補遺1】
bbox("../transform3", D_YMAX)-0.25 の指定方法について
これはオブジェクトには必ずつけられる
バウンディングボックスのHoudiniでの記述方法です。
バウンディングボックス呼び出しは
bbox にあたり、
("../transform3", D_YMAX) とは"../transform3"という住所のD_YMAXを求めてね。
尚、それを0.25引いた座標が常にtransform3の置かれる位置だよ
という事になります。
難しめな指定方法ですが
D_YMAXとはYの最高値を求める為に D_と伝えなければならない事を忘れないでおくと
そのうち-0.25が他のオブジェクトの住所になり、だんだん相対的指定方法が
楽しくなった先にフルプロシージャルモデリングがあるようです。
【補遺2】
今回 blast SOPの特殊な使い方をしながらサーフェースの中心座標などを根本に
形が増えて行くオブジェクト作りをしました。
オブジェクトの座標値を求める際に必要な事はblast SOPでポイント値を探り
ポイント値だけ残してからcopytopointをしていくとシルエットが増えていくので
他の統合環境型のモデラーソフトとは違うバランスのアプローチで
モデリングしていく必要がありますが、
何かモデルを剥がしてポイントのみを抽出した際に
必要だったテクニックによるものになり
初期プロシージャルモデリングでパラメーターを使っていくためのテクニックだけで
構成されていますので指定方法をなるべく簡素にしましたが、
読み返してみるとボリュームがあるようですし
その際は手順11まででも大丈夫なようにしました。
---
Houdiniモデリングで形を作っていく事は即ち、何らかの方法を使って
他所のモデルのポイント座標値からextrudeないしはaddpointを仕掛けていく事で
雑居ビル群のような成り立ちでコムナルカのようなモデルが出来上がっていく事に
意義があるようです。
必要な知識は、
得たい座標値はどこの面か あるいはエッジなのか ポイントなのかによるので
その求め方が注目されるように書いたつもりです。
もし、その際に何か間違った事があればどうかご指導していただけると助かります。
12/02/2020 Al-Alidade



コメント