TraceSOPでキラキラした金のまつぼっくりを作ろう
- Alidade

- 2022年12月2日
- 読了時間: 5分
更新日:2025年12月6日
investigator:Alidade
今日はHoudini Advent Calendar Apprentice 2022 Day 2ndです
今年は色々な事が起きました クリスマスまであと少しですね。

今回はTraceSOPから任意のシルエットを取り出して
好きにモデリングして行ける事を公開したいです。
任意とは自分で撮った写真でも 許可を得た図鑑の写真でも何でもかまいません。
肉薄する存在感を作り上げたいのならば、
自然に見えるシルエットから造形をふくらませて楽しみたいですよね?
では早速、作り始めましょう

全体的なネットワークはこの位で収まるようになっています。
途中、subnetが入ります こちらにシーンファイルを用意しています


松ぼっくりの羽の部分を512×512サイズのUV内に8個シルエットで描きます。
この目名の葉序がうっすら分かる程度でいいので、
この程度の形と解像度で作り始めます。
次にcarve+PolyextrudeでSubnetをダウンロードして繋げます
PSDファイルも置いてあるので使ってください。
あなたが好きな形にしたければ加筆しても
同じサイズの図鑑由来の白黒写真をシルエットにしても可です

resampleでセグメントを15程度に調整(好みで無難に加減してください)

それをconvertでナーヴス・カーブに変換

reverseに1-18:2と入力

skinで設定を行います。
fuseSOPで余分な頂点同士をくっつけて、

primitiveSOPでDoTransformationにチェックを入れて
TranslateのX軸には-$CEX TranslateのY軸には-$CEYを入れます。

BendSOPはSetCaptureRegionボタンを押して起動して
反り返る大きさは作例はこの位の設定ですが 好みの反り具合にしてください。
設定が終わればまとまっているのでnullSOPを置いて一旦造形をFIXさせます。

BlastSOPを8個作り それぞれDelete Non SelectedでGroupを0~7まで入れて
Deleat Non Selectedが出来るようにしてMergeします。

PolyextrudeSOPでこのような数値で設定

BendSOPで次はTaperの幅を太らせます。

Assimbleでパック・プリミティブします。
PathAttribuiteで op:`opfullpath('.')`/pack

transformの設定は無難に見える角度や
大きさならば何でもいいです
←設定はこちら
そして一旦制作を区切ります。

sphereSOPを出し それをtwistします。

さらにnormalSOPを挟みます。

sortSOPで頂点番号順を
Y軸を中心に逆位相にします。

softtransformで持ち上げ 少しティアドロップ型の型抜きにします

polyframeでupを決めたら
metabalSOPをmagnetSOPでつなぎ、


念のためclip(今は使いません)を経由させるだけにします
後で形状を変えたい場合に備えています。

若干、polyextrudeSOPで体積を膨らませます

polyfillSOPで蓋をします。

再びtransformに戻り、
サイズ/角度などを決めます。

attribwrangleSOP内は
i@variant = floor(fit01(chramp(”ramp”rand(@ptnum)),0,3));と記述し、

transformとattribwrangleをcopytopointsで繋ぎ
Piece Attribuite内にvariantを定義します 更にその下にnullを繋げてください。

nullの下にtransformSOPを設定 RotateのZ軸に$FF*10と入力し
タイムコードによって角度が変化するように設定します。
※こちらはフレームごとに10度角度が変わって行く設定ですが、
気になる角度で止めてください 微調整したい場合、$FF*10の*10を*5にしたり
無くしてフレームを進め 角度をそのままにしても大丈夫です。

convertSOPでポリゴンに変換し
UVの設定はそれぞれ2とし、
normalSOP、groupSOPで後につける松ぼっくりの造形をグループ化しておきます。


nullに再び繋げてその下にmaterialSOPをつけます。



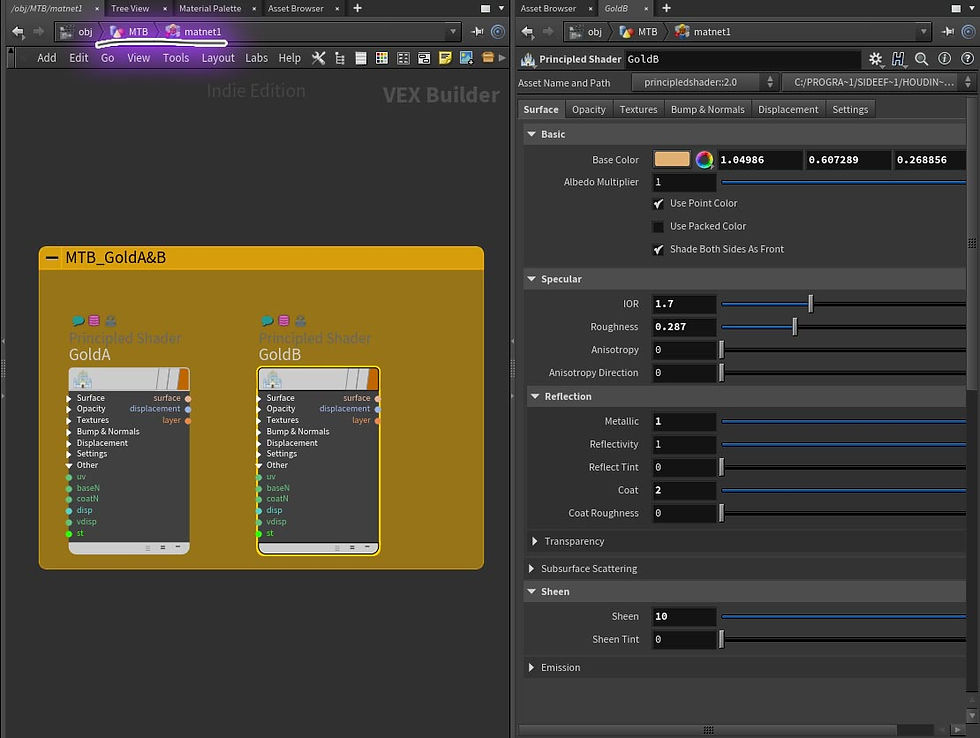
マテリアルの呼び出し先ですが、ジオメトリノード内で納めておきたいので
←この黒い枠の中にある
matnetの中にダイブし 以降使う
マテリアルを入れておいてください。
※ちなみにプリンシパルシェーダーのcoatedmetalpaintを使うので色の設定をデフォルト値の赤から好みの色合いを選んで輝かせると良いでしょう。

groupSOPからまた新たに別のgroupを作ります。TAB MenuからgroupSOPを
新しく作り名前を作って(UE)Group Name欄に$OSと入力します。
$OSとは、以前からの属性を全て受け継ぐ時に用いる記述です
そのgroupSOPは上流のグループを掲げたSOPから繋げ 画面の右側に移動させて
続きを作り始めましょう

その下にmask by FeatureSOPでmaskを設定し Max Angleを好みの角度に調整します。

下にscatteSOPをつけてGroup指定にUEと入力してからmaskのDensity Attributeを
記入するとこれから雪のような物を被せたい時の雰囲気が見えて来ます。

maskの中にある粒子の大きさを変更したいので
@pscale = @mask*2.5;と入力 もっと細かい調整をしたい場合2.5から調整してください

vdb from ParticlesSOPでスケール値を図のように決めて更にポリゴンに変換します
subdivideして作られた雪の表面を軽くしてからnormalを付与し
最後にmaterialSOPを繋げます
マテリアルの指定は2つマテリアルを作ったうちの片方を指定します
どちらか一方の輝度が変えられた物や質感を変えておくといいです。

mergeしてnullに繋げOUTと名前を変えてこれでまつぼっくりの制作が終了です。
この まつぼっくりを大切に取っておくと後で良い事がおきますよ
今日はおつかれさまでした。
【補遺】
配布したsubnetの中身になります
こちらはプロシージャルとは若干遠めの力技になるので
512×512の中に描くオブジェクト数は8個だけに対応しているので
数を増減させたい場合はもうちょっと工夫が必要になっています。




コメント